Planning a website can seem intimidating at first – where do you even start? It’s a multi-step process, and there’s a whole range of things to consider, from the initial concept to the final launch. You need to think about every element in your website planning process, from who your target audience is to the exact services you require and, of course, decisions like where you want to host your website.
At Futuretheory, we’ve designed and developed over 100 websites. Along the way, we’ve refined our process of planning a website into a well-oiled machine that consistently delivers positive outcomes to our clients. In this article, we’ll guide you through each and every step we follow to create an effective website plan:
How to Plan a Website
Creating a well-structured plan for your website is a vital step in ensuring the success of your online presence. Having a website project plan helps simplify the entire process, aids in adhering to your budget, and ensures your website also reaches the best possible outcome. Our approach has seven phases that we always follow when building a website, each with its own set of requirements and objectives. Our seven phases of planning a website at a high level are:
- Phase 1: Research and Discovery (Objectives, Target Audience, and Competitors Research)
- Phase 2: Details and Resouce Planning (Sitemap, Budget, and Timeline)
- Phase 3: Website Design (Wireframes, Mood Board, and UX design)
- Phase 4: Website Development (Front-End, Back-End, CMS, and SEO)
- Phase 5: Testing (Quality Assurance, Performance, Cross-Browser and User Testing)
- Phase 6: Launch (SEO, Hosting, Analytics and Monitoring)
- Phase 7: Ongoing Review (Updates, Monitoring, and Feedback)
Phase 1: Research and Discovery
There’s a lot of truth to the old saying, ‘If you fail to plan, you plan to fail’. That is why the research and discovery phase is one of the most essential steps to planning your website. By taking the time to conduct thorough research and analysis, you can gain a deeper understanding of your target audience and identify your competitors, which can help you make informed decisions throughout the website development process.
Armed with this knowledge, you can create a website tailored to meet your audience’s needs while standing out from the competition. A successful website depends on creating a plan, and the research and discovery phase is the first step in ensuring that you achieve your website goals.
Define Objectives
You need to clearly define what you want to achieve with a new website and what the purpose of the website will be. Are you hoping to increase brand awareness, launch an ecommerce website or improve communication with your audience? Each of these examples look very different during the web design process and development phase and require different resources. Defining the specific purpose of your website is crucial for:
- Clarity and focus: Defining your objectives prevents your site from becoming a confusing mix of ideas and features. This focus ensures that your design and content align with your goals.
- Measurable success: Well-defined objectives make success measurable. You can track progress with metrics and determine if your website is meeting its intended purpose.
- Resource Allocation: Clear objectives and planning can help you make decisions about design, features, and content creation. This ensures that your resources, including time, budget, and manpower, are used efficiently.
- User Experience: Clear objectives lead to a better user experience. Users appreciate a site designed with a purpose, making their journey more efficient and enjoyable, ultimately increasing conversions.

Target Audience
Indentifying who you’re trying to reach is a pivotal step that will influence the design, the type of content to include in your website, and the overall approach. Where are they located, who are they, and how will they use the website? Ultimately, your website’s success hinges on its ability to cater to your target audience’s needs, preferences, and expectations. Here’s why it’s so important:
- Customisation: Knowing your target audience allows you to tailor the website content, design, and user experience to resonate with them, leading to higher engagement and conversions as visitors will feel like the site speaks directly to their needs.
- Relevance: Defining a clear target audience enables you to create website content that’s relevant to their interests and pain points. This establishes a genuine connection, fostering trust and loyalty.
- Competitive advantage: Tailoring your website to your distinct target audience allows you to stand out by offering a more compelling experience, differentiating you from competitors with a more generic approach and generating more website traffic.
Competitor Analysis
The next step in the planning stage is identifying your direct competitors, and studying their websites allows you to identify gaps and opportunities. You can use this information to improve your website structure and plan, as well as to determine what to avoid. Moreover, studying your competitors’ websites can also serve as a benchmark for your website’s performance, helping you to set realistic goals and expectations based on industry standards.
A lot of popular SEO tools offer competitor analysis. Some of the tools we use and recommend are:
- SEMRush – https://www.semrush.com/
- Ahrefs – https://ahrefs.com/
- SpyFu – https://www.spyfu.com/
- SERanking – https://seranking.com/
SEO Keyword Research
Search Engine Optimisation (SEO) is a cornerstone of creating a website plan and can’t be overlooked. The first step is keyword research, which involves identifying the relevant keywords to aim for in order to rank higher on search engine results pages. Keeping in mind your target audience and the keywords your competitors are ranking for, use tools like Google’s Keyword Planner to find keywords relevant to your business or niche that you should aim to rank for.
In tandem with Google’s keyword planner, the four online tools we listed above are an excellent place to start conducting your keyword research.
Phase 2: Details and Resouce Planning
Sitemap
The next step is to create a website sitemap. A sitemap is a visual representation of a website’s structure and hierarchy. It acts like a map that outlines the organisation of a website’s pages, content, and links. This helps designers and developers plan and organise the content and ensure that your website is logically arranged and easy to navigate. Our favourite website sitemap tool is Octopus – https://octopus.do/.
Technology Stack
Now, it’s time to decide on the technology stack you’ll use during web design and development and how you will host your website after launch. Selecting the tools that best suit your website needs, tech skills, and budget is crucial to ensuring the process goes smoothly and you achieve the best possible outcome. This includes the Content Management System (CMS) your website will be built and run on, the programming language used to develop it, and what kind of web hosting you’ll choose.
The technology stack you use is a strategic decision that impacts your website’s functionality, performance, and ease of maintenance. It’s important to weigh up the long-term costs of each option, including licensing, hosting, and maintenance.
Budget and Timeline
Budget and timeline are crucial to any project plan, and building your website is no exception. The first step is defining the project scope – the number of web pages, features, and complexity of your website. A larger and more complex website will require a larger budget and a longer timeline. It’s also essential to account for the small costs that add up in your budget, including the technology stack, web hosting, domain registration, and third-party integrations your website needs.
Regarding the timeline, remember to account for every step from the initial research to pre-launch testing and allocate extra time for revisions.
Legal Requirements
An important part of planning is ensuring you account for any legal requirements your business website has to meet regarding data protection and website accessibility. You might save yourself a headache by making sure your website is accessible and in line with disability access laws from the jump instead of having to go back and make significant changes after launch. Here are some examples of legal requirements you have to account for as the website owner:
- If you collect any personal information on your website, like email addresses, you need to have a privacy policy on your website.
- If you sell any goods or services on your website, you need to be in line with consumer laws and include a refund, warranty and shipping information in your terms and conditions
- If you publish information or advice on your website, you need to include a website disclaimer
- Your website has to be designed and developed in a way that allows individuals with disabilities to access its content and features
Phase 3: Website Design
You’re ready to move on to the design! Our favourite tools to use are Adobe XD and Figma. When designing a website, it’s always important to keep in mind ease of use above all else. Check out our article on the fundamentals of great web design before you get started to build a solid knowledge base.
Here are the steps you need to include in your website design plan:
Wireframes
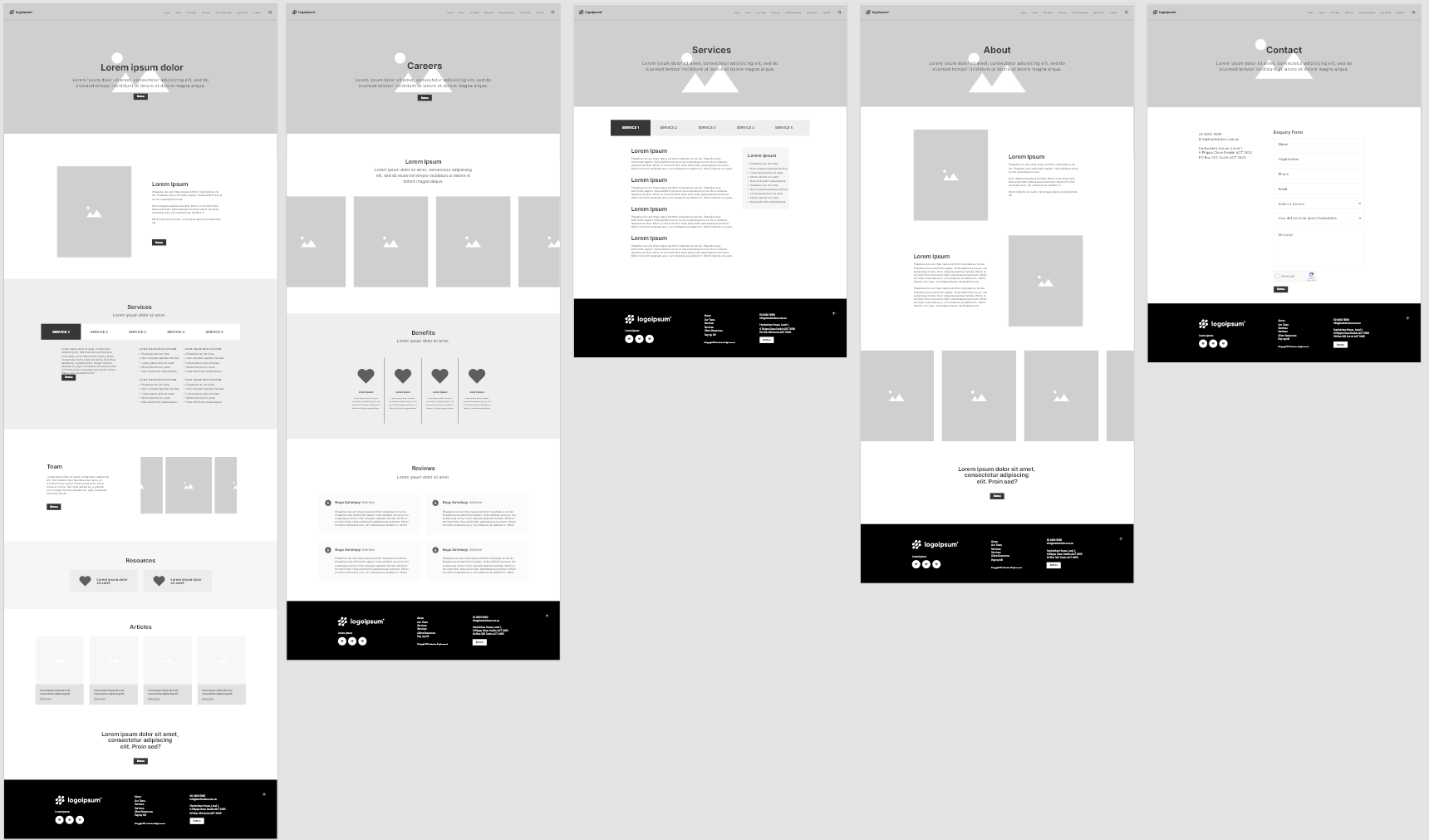
Creating the wireframe using Adobe or Figma is the first step of designing your website. A wireframe is a visual prototype illustrating the website’s content layout, navigation, and behaviour. There’s no need to worry about the content of your website at this stage – simply fill the wireframe with placeholder or ‘dummy’ content to get an idea of how it will look. This helps identify and rectify any potential issues early in the design process.
Wireframes are a crucial part of collaboration between a professional web designer and their client. They provide a chance for the client to get an initial look at what their website will look like before moving on to the development stage and add any input they might have.

Mood Board
Mood boards are a great tool to help guide the visual style of your site during the design stage, including the colours, fonts and images to include on your website. Creating mood boards helps you narrow down the overall stylistic feel of your website. We find mood board inspiration for websites using sites like Dribble, Behance, and Awwards.
Make sure you keep your brand’s style guide in mind when creating a mood board to ensure the final design aligns with your brand identity and goals.
UI/UX Design
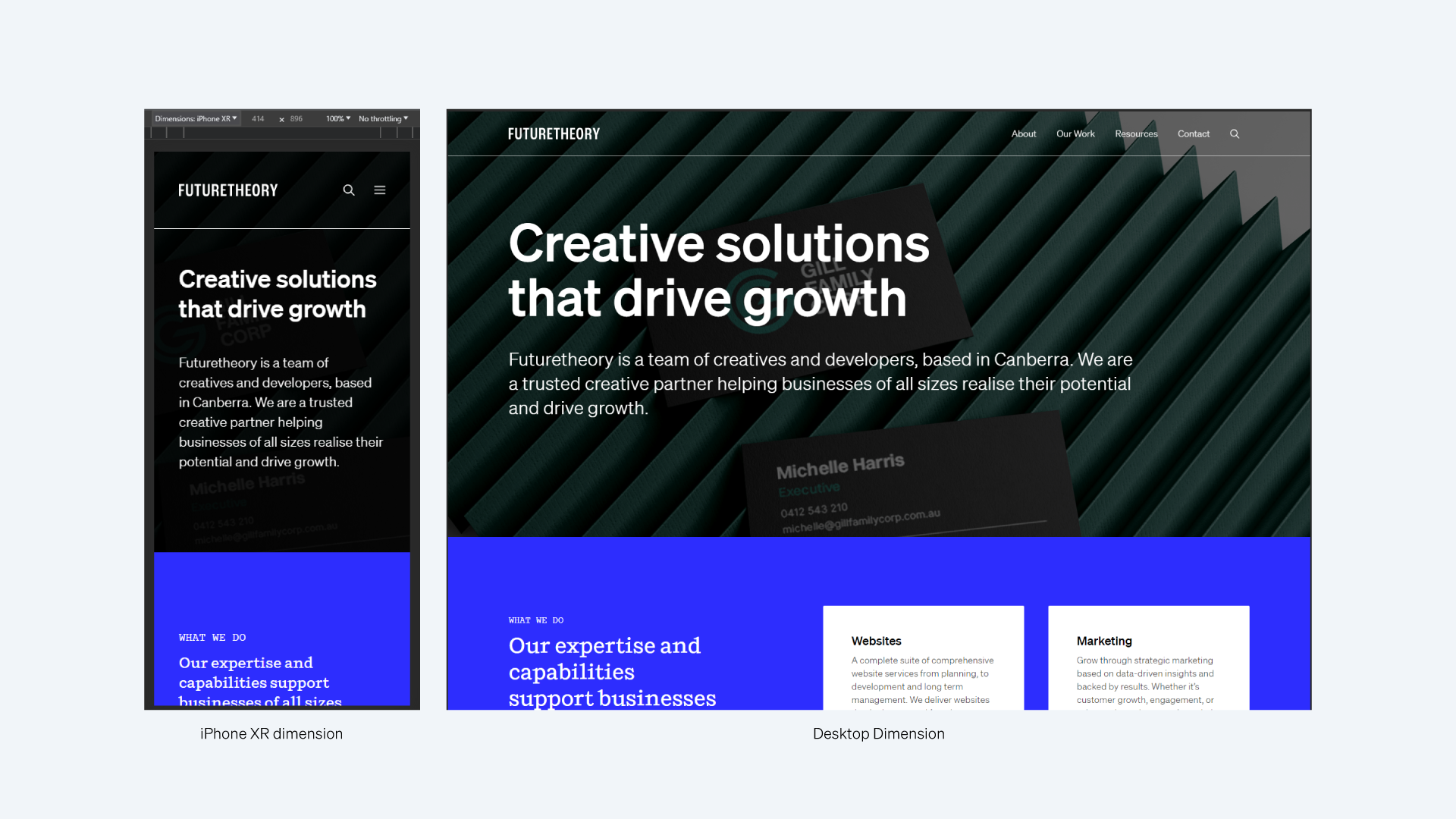
Now that you’ve solidified the look and feel of your site, it’s time to design the user interface, create the website layout and add the images for your website. If you want to design a successful website, make sure to factor user experience into every single design choice you make. The end goal, even beyond visual appeal, is to design a website that is easy to use and responsive. Ensure you use breakpoints, flexible media and images, and fluid grids to make your design as responsive as possible and guarantee a well-designed website.
If you’re not familiar with responsive design and its importance, our article on the definition of responsive web design is a great place to start.
Phase 4: Website Development
There are many approaches you can take to develop a website. You can either develop the website from scratch, hire a freelance developer or agency, or use a premade website theme or template. It all depends on your technical expertise, the features you’d like your website to have, and your budget. Some of the most popular website development tools and website builders are:
- WordPress – WordPress is the most popular CMS in the world, thanks to the high level of customisation and flexibility it offers. With thousands of themes and plugins available, you can create a wide range of websites, from simple blogs to complex ecommerce sites. Thanks to its user-friendly interface, it’s popular with developers and beginners alike.
- Squarespace – Squarespace is a popular website builder known for its user-friendly, drag-and-drop interface. It’s perfect if you want to create your website without coding skills and launch it quickly without breaking the bank. However, using a website builder like Squarespace means your customisation and plugin options are limited when compared to WordPress.
- Webflow – Webflow allows you to create basic websites without the need for coding knowledge and offers more customisation options than Squarespace. However, the pricing model means costs can quickly add up the more features you want,
Front-End Development
Front-end development focuses on the visible part of a website that users interact with directly. Front-end developers use languages like HTML, CSS, and JavaScript to create the layout, design, and functionality of web pages. This stage is essentially when the web designer’s wireframe becomes ‘3D,’ and the interactive elements, such as forms and the navigation menu, are coded. Doing this right ensures the website functions exactly as it should for users.
Back-End Development
Back-end development is the process of coding the hidden infrastructure that powers the website. This includes the website’s server-side logic, databases, user management, security, API, and more. These functionalities are what allow the website to function seamlessly and securely. While users may not see the back-end, it’s the engine that powers the website, ensuring that everything runs efficiently and that user data is managed securely.
Content Management System
If you’re using a CMS, now is the time to integrate it. This means installing the CMS on your server, configuring the settings, and setting up the necessary databases and files. Once the CMS is in place, you can start adding content. The CMS simplifies content upload, enabling non-technical users to add text, images, videos, and other media through a user-friendly interface.

Mobile Responsiveness
Ensuring your website is optimised for mobile devices during the web development phase is paramount. This is essential for a good website these days – over 55% of all people using your website will do so from a mobile device. If your website isn’t responsive on mobile devices, you risk alienating over half your website traffic through poor user experience. Google also highly favours mobile-optimised websites in the search algorithm, so make sure to complete this step! Use responsive design frameworks and CSS media queries to adapt the layout and styling to different screen sizes. It’s also important to optimise the content, images, and interactive elements for mobile devices to create a seamless user experience.
Search Engine Optimisation (SEO)
SEO is a critical stage of developing your website, as it ensures that the website is discoverable by search engines like Google, making it visible to a broader audience. This includes ensuring your website is fast, easy to use, and populated with keyword-rich content. Pay attention to the more minor details your website may be missing, like meta stage, header tags, and alt text for images. These small details give search engines more information about your website and help them rank it accordingly.
The content you plan should always have SEO in mind, and remember to implement on-page SEO strategies when planning the content on your site! Making sure your website is also optimised as well as well-designed ensures all your hard work pays off and people find your website on search engines.
Phase 5: Testing
Quality Assurance
Now that your website is designed and developed, you’re almost there. It’s time for quality assurance! This means identifying and addressing any technical issues, such as broken links, 404 errors, malfunctioning interactive elements, and proofreading for typos or grammatical errors. No developer or copywriter is perfect, so this step is essential to ensure your website successfully launches and is as professional and polished as possible. It’s the small details like broken links that often frustrate a user the most and damage your website’s credibility.
Performance Testing
Performance testing before launching a website involves evaluating its speed, responsiveness, and overall efficiency to ensure it provides a fast and seamless user experience. You can use sites like Google PageSpeed Insights or GTmetrix to see how long each individual page on your website takes to load. If any of them take more than 4 seconds to load, you have to re-optimise it for the sake of user experience and SEO. Compressing images, minimising file sizes and using efficient coding practices can significantly improve performance.
Cross-browser and Device Testing
Once you’ve checked your website’s speed and optimised it accordingly, it’s time to make sure your website functions correctly and consistently across different browsers like Chrome, Firefox, Safari, and Internet Explorer. Resolving any compatibility issues that may arise will help your website reach as wide an audience as possible successfully. You should also double-check your mobile is responsive by testing it on different devices, like mobiles and tablets.
User Testing
Conducting user testing can help you uncover any less apparent issues with your website before launch. By gathering feedback from real users who interact with your site, you can discover any usability issues or areas for improvement and ensure that the website aligns with user preferences and expectations.
User testing typically includes tasks like navigating the website, filling out forms, and providing feedback on their experience. This allows you to make informed adjustments before the site’s launch.
Phase 6: Launch
Pre-launch SEO
You’re on the home stretch – now it’s time to ensure the launch goes smoothly and your website gets the recognition it deserves after all your hard work. Putting in some more SEO work right before you launch will help! Make sure to submit your search map to search engines. This will help them crawl your site correctly and improve your chances of ranking highly on the results page. Next, set up your Google Analytics account and link it to your website – this will provide valuable SEO insights when it goes live.
You should also dedicate some time to planning your content down the line and how you will promote your website after launch. This will make it easier to upload new content regularly after your site is launched – an essential part of SEO maintenance.
Deployment and Web Hosting
Every website requires a host, and the host you pick can significantly impact your website’s security, speed, and SEO. Check out our article on how website hosting affects SEO and the different types of Canberra web hosting available to learn more. Using a reliable hosting service to deploy your website will set you up for success. Opt for a hosting plan that suits your website’s needs, whether shared hosting for smaller sites or dedicated servers for high-traffic websites.
Double-check that all server configurations are in place and that domain settings are configured correctly to point to your website. This phase prepares your website for public access, making it available to users worldwide.
Website Launch
The moment of truth has arrived: it’s time to launch your website and make it accessible to the world. Once you’re confident that your site is ready for prime time, hit the ‘go live’ button with your hosting provider, and your website will be accessible to visitors. This marks the beginning of your online presence and the opportunity to connect with your audience! Just remember to promote the website continuously, whether through ongoing SEO or pay-per-click ads.
Post-Launch Website Analytics and Monitoring

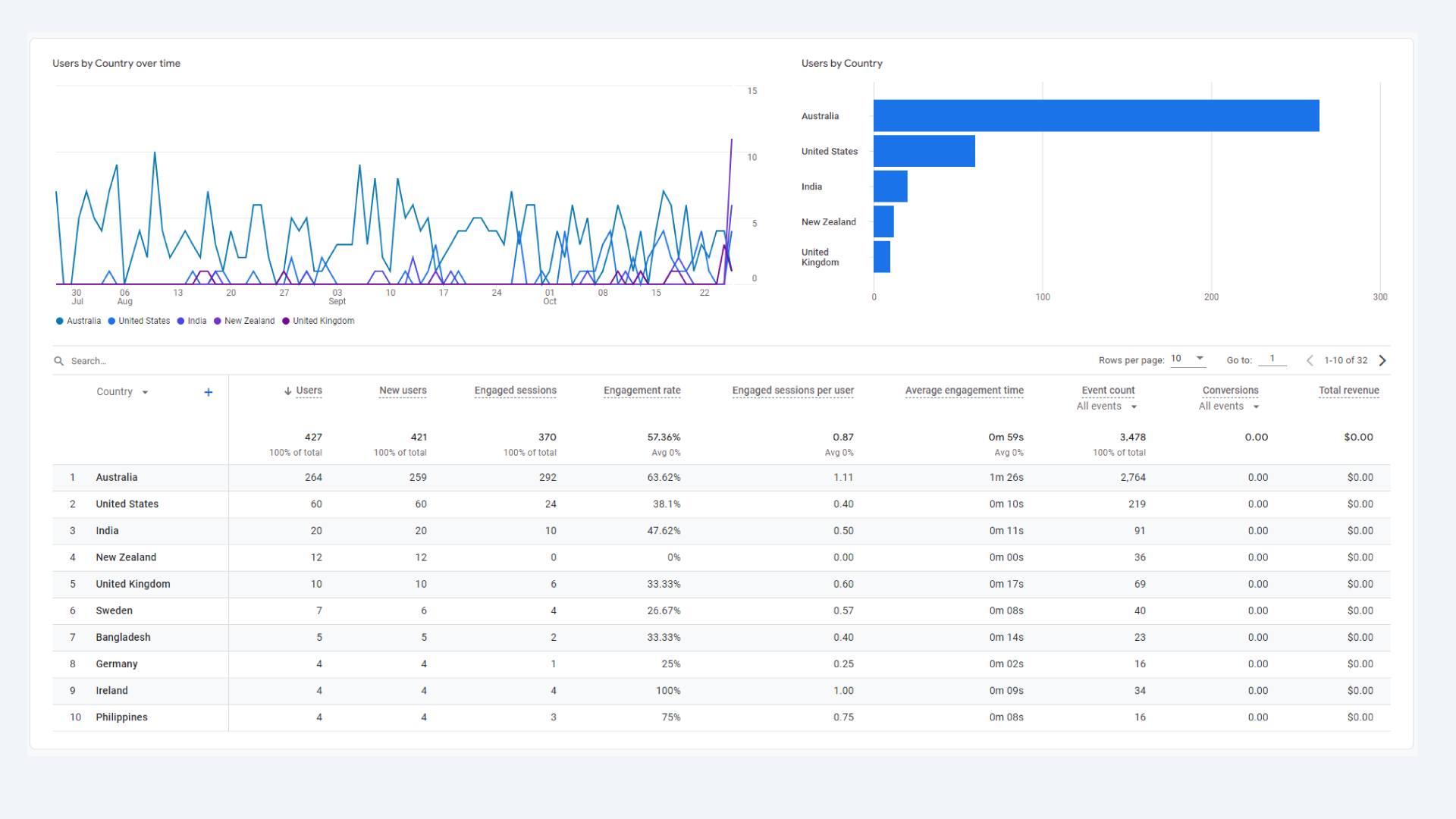
Launching your website is just the start of a long journey for it to reach its maximum potential. To ensure the ongoing success of your website, keep an eye on post-launch analytics and monitor website performance and user engagement.
Our favourite tool for this is Google Analytics, which is free – https://marketingplatform.google.com/about/analytics/. It enables you to track essential metrics like the kind of traffic your website gets, the number of visitors, and their behaviour on your site. Not all forms of traffic are equally important, and organic traffic should always be your priority. To learn more about organic traffic and how to generate it post-launch, we have a helpful article explaining the different types of traffic and how to increase organic traffic specifically.
Regularly monitoring these vital metrics will allow you to make data-driven improvements to your website and ensure that your site continues to perform optimally and remains aligned with your goals, helping you adapt to changing user needs and trends in your industry.
Phase 7: Ongoing Review
Updates
Staying on top of technology updates is an essential part of website maintenance. This is especially true for WordPress websites, as the themes and plugins require regular updates vital to the site’s function. Updates are also crucial for your website’s security, as they often include security patches! Consistently updating your website will help it adapt to changing trends and technology, maintaining its relevance and reliability for visitors.
As mentioned before, it’s also essential for SEO purposes to regularly update the content on your website to keep it fresh. Google favours websites that are routinely updated in the search engine rankings, meaning having an actively maintained website will directly help you reach more people.
Monitoring
Regularly monitoring your website’s performance is another fundamental aspect of website maintenance. Use GT Metrix to track uptime (how often your website is down for users) and speed. These metrics help you immediately detect and rectify any problems, ensuring your website remains accessible and functional. There are also free online monitoring tools that help you identify any weak spots in your site’s security. Using these performance and security metrics tools – and often – will allow you to proactively protect your site from threats and maintain a positive user experience.
Feedback Loop
Metric tools are fantastic, but don’t forget about the value of direct feedback from the users of your website. Hearing from the users themselves allows you to gain direct insight into their experiences and expectations of your website, allowing you to make adjustments accordingly and offer a continuously improving user experience. You can encourage user input by implementing surveys, contact forms, or user comments. This will help you keep your website user-centric, which should always be the priority.
Good Luck Creating Your New Website!
Planning a website can be daunting, but as we’ve outlined in this article, breaking it down into well-defined phases and steps can simplify the process. Whether you’re an experienced web designer or just starting, having a structured website plan is the key to success. By approaching your website development as a marketing strategy as much as a technical endeavour, following this website plan should set you up to create a website that engages your audience, stands out from the competition, and drives forward your business goals. We hope this website plan template serves you well!
Experienced Canberra Web Design and Development
Although we’ve honed down this process to be as efficient and effective as possible, website creation is still something that takes time and expertise to get right. At Futuretheory, this is something we’ve learned after delivering over 100 websites to clients. If you’re interested in our website, design or marketing services, contact us today for an obligation-free quote. We’re passionate about every step of the website development and design process and the outcomes they deliver for our clients in Canberra and beyond.



