Don’t you hate those moments when your internet seems to be working fine, but every website you visit takes forever to load? ‘Forever’ in this context, of course, means 10, maybe 15 seconds, so it isn’t that long, but it goes to show how important website load times and load speeds are. The reality is that this affects your website in terms of both the User Experience (UX) and, believe it or not, Search Engine Optimisation and ranking. Website visitors expect a seamless, speedy experience from your website, and search engines favour websites that load faster.
In this article, we’ll explore the importance of website loading speed and provide practical tips to test and improve it.

Why Is Website Loading Speed Important?
One of the most essential metrics for site performance is page load time. In many ways, your website’s speed is also a business metric – the faster your website loads, the more of a competitive advantage you’ll have online.
Some reasons why website loading speed is important include:
- A Fast Website Means Better SEO
- First Impressions Count
- Better UX, Better Conversion rates
- Reduced Bounce Rate
A Fast Website Means Better SEO
Loading performance data is an essential part of Google’s core web vitals. These core web vitals are a set of metrics that measure the real-world experience of users. Google highly favours websites that provide a positive user experience and uses core web vitals, like web page loading time, as one of the many factors it uses to rank websites on the search engine results page (SERP).
Web pages that load quickly are more likely to rank higher in search results, which helps to improve the visibility of your site and attract more organic traffic. This can ultimately enhance your online presence and business success.
First Impressions Count
Internet users today have very little patience for slow load times. If your web pages take too long to load, users will click off before waiting around to see your content and what your business has to offer them. The statistics back this up – 40% of people abandon a website that takes more than 3 seconds to load, according to a study from Kissmetrics.
If they do wait around, slow page load times might leave a sour taste in their mouth. A fast, fully responsive, well-designed website is the best way to leave a positive impression on users and keep them engaged.
Better UX, Better Conversion rates
Website speed and UX are closely tied. The faster your website loads, the more smooth and enjoyable the experience is for visitors. If people who visit your website find it easy to navigate, can access information quickly, and interact with your site with no delays, they’ll be much happier users.
A happy user is more likely to engage with your content, learn more about what you offer, and ultimately become a customer. Whether your goal is to sell products, generate leads, or encourage certain actions, faster load times can positively impact your conversion rate.
Reduced Bounce Rate
Bounce rate is the percentage of visitors that leave your site after only visiting one page. According to a test run by Pingdom, a website speed-testing tool, web pages that only took 2 seconds to load had a bounce rate of only 6%, whereas an 8-second web page load time brought the bounce rate up 59%.
This further backs up that a quick site leads to higher conversion rates. If users aren’t sticking around because your site’s speed isn’t up to standards, they’ll move on to the next. This is why page speed is especially important if you’re running an e-commerce website that accounts for the majority of your revenue.
How Fast Your Web Page Load Time Should Be
According to a 2023 study from Tooltester, the average web page load time is 2.5 seconds on desktop and 8.6 seconds on mobile websites. This is a good benchmark to aim for when it comes to page load speed – however, asking how fast a web page should load is like asking how fast you should run to win a 100-metre sprint. The answer is, faster than your competitors!
While many sources around the web say Google’s ideal page speed is under 2 seconds, we haven’t found anything that substantiates Google saying this. In our experience, Australian websites should aim to load in under 5 seconds, ideally in around 3 seconds.

How Is Web Page Speed Measured?
First, it’s important to explain what website speed is. Generally, website speed refers to the time it takes for a web page to load completely and become interactive for visitors once they have clicked on a link or entered a website’s URL.
However, website speed is more intricate than that. Page load time is only one metric that contributes to a bigger picture. Here are the other factors web developers use to determine a website’s speed:
Time to First Byte (TTFB) is the time it takes for a browser to receive the first byte of data from the web server. It indicates how quickly the server responds when a user sends a request.
First Contentful Paint (FCP) measures the time it takes for the first content element, such as text or images, to be displayed on a web page. It’s an essential metric for assessing the perceived loading speed.
Largest Contentful Paint (LCP) measures the loading time of the largest content element on a page. This could be an image, video, or other significant content. It indicates when the most critical part of the page becomes visible to the user.
Time to Interactive (TTI) measures when a web page becomes fully interactive, allowing users to interact with all elements and features without delays.
Cumulative Layout Shift (CLS) assesses how stable the content layout is during loading. A lower CLS score means less visual instability during the loading process.
The above factors are what web developers and website owners work to optimise when trying to improve a website’s performance and page speed.
How To Do A Website Speed Test
Before we get into how to improve your site’s performance and speed, the first step is to see what your page load time is currently through website speed tests. A website speed test will help you see if there’s room for improvement and find any bottlenecks or issues that might negatively affect your loading speed.
Free Online Tools
There are lots of free and paid tools available that let you measure your website speed and website performance trends. Pingdom website speed test is one of our favourites. It allows you to test your site’s load time from three different locations, gives your site’s performance a score and highlights areas for improvement. You can select ‘Advanced Configuration’ to customise your test to your website’s needs.
If you want to try a few different tools, check out our list of our three favourite website speed tests. We go over the pros and cons of each website speed test so you can decide for yourself which works best for your needs.
Test More Than Just Page Speed
It’s important to not just test the speed of one single web page on the desktop version of your site, as this doesn’t paint the full picture of your website’s performance trends. Here are four essential tests you need to run as well:
Cross-Browser Speed Tests
Different web browsers may render your website differently, which can affect loading times. For example, your page load time might be respectable on Google Chrome but dismal on Microsoft Edge or Safari. Testing your website speed across different browsers and the latest browser versions can help you ensure a consistent user experience for all users.
Cross-Device Speed Tests
According to Statista, as of November 2023, over 55% of website traffic comes from mobile devices. If your website takes a long time to fully load on mobile devices, you risk alienating over half the people who visit your website. Make sure you run a speed test for all different devices to make sure your load time is up to scratch across the board!
Individual Page Load Time Tests
Don’t forget to conduct a speed test of the individual web pages on your site. While your landing page might load in under 3 seconds, vital pages like your ‘book now’ or ‘shop’ pages might have a much slower page speed because of added functionalities. This is essential to check, as these pages often impact conversion rates the most!

Website Speed By User Location
Different users might experience a very different load speed based on their location. Testing your website’s performance from various locations will help you optimise it for the locations that matter the most. You can do this by choosing a speed test that allows you to choose different server locations.
Consider Ongoing Monitoring Services
It’s not enough to do a website speed test just once. Your page load time can change at any point due to server issues or increased traffic. You should conduct website monitoring regularly to ensure consistency and do a range of different tests to ensure your core web vitals are always strong.
Common Reasons Why You Have A Slow Website
There are a lot of reasons why your site might have a slow load speed, but these are the most common reasons for slow page speed:
High Traffic
Experiencing a sudden surge in user visits can create a lot of stress on your server, leading to slow page loading times or even crashes. This is why it’s essential to have a hosting plan that can accommodate traffic spikes to prevent speed drops.
When considering your hosting plan, it’s vital to consider the amount of traffic your website expects to receive and the resources required for optimal performance during peak traffic times. A scalable hosting plan that can adjust to traffic fluctuations may be a wise investment to ensure that your website remains fast and accessible even under strain.

Too Many Images
Too many large image files can significantly reduce page performance. A simple configuration you can make to improve page load speed is compressing images as much as you can without compromising quality.
Make sure you’re not overdoing it with too much imagery, either. Sometimes, less is more, and ensuring your page’s content doesn’t have too many images will make your site faster.
Too Many Plugins
Too many site plugins can also slow down your average page load time. This is especially true if you have a WordPress website – the huge availability of free plugins makes it easy to go overboard.
While plugins are great for adding useful functions to your website, if you want to reduce page load times, it’s worthwhile minimising the number of plugins you have installed and only keeping the essential.
Poor Server Response Time
Even if you’re doing everything right on your end, the buck often stops at your web host when it comes to page speed and overall site performance. This can occur due to inadequate server resources or technical issues on the server side, resulting in slow server response times.
Consider upgrading to a more powerful server or hosting plan if this happens. Moreover, ensure that your server configurations are optimised to meet the specific needs of your website. This will enable you to eliminate bottlenecks and improve website performance.
Unsuitable Server Location
If your web host’s servers are too far away from the majority of users accessing your site, it can lead to increased latency and slower loading times for users in different regions. Make sure your web host has servers close to your target audience to prevent this and improve site response time. This is one of the most important things to look for when choosing a web host if you want a fast-loading site.
Too Many Ads
Excessive or poorly optimised ads significantly impact your website’s performance and page size, causing slower loading times. You should limit the number of ads on your site if possible, optimise ad sizes, and use asynchronous loading for ads to prevent them from obstructing the rendering of the page.
Asynchronous loading refers to the process where ads load in the background, meaning users don’t have to wait for the ads to load for the page to fully load. This can improve page speed and overall user experience.
Code Density
If you’ve already fixed the above issues and still have a slow page speed and input delay, bloated or inefficient code might be the culprit. To fix this, you should regularly review and clean up your website’s code by removing unnecessary elements and ‘minifying’ the code.
You can do this by eliminating unnecessary spaces, line breaks, and comments from your HTML files, CSS files or Javascript files. Doing so will reduce their size and improve website performance. There are plenty of online tools available and build processes that can automatically minify code during development to prevent this issue!

Outdated Content Management System (CMS)
Not updating your CMS regularly can impact how your site performs, including page speed. If you’re using an outdated version of your CMS or haven’t run updates recently, you could be missing out on crucial security patches and performance optimisations. These performance updates can enhance code efficiency, database queries, and overall resource utilisation, significantly improving page speed.
By keeping your CMS updated, you can ensure that your website takes advantage of the latest speed, security, and performance advancements!
How To Improve Your Website Load Time
Now that you’ve got a clear picture of why a fast-loading website is so important and the most common reasons for slow speeds, here are some more improvements you can make to improve your site speed:
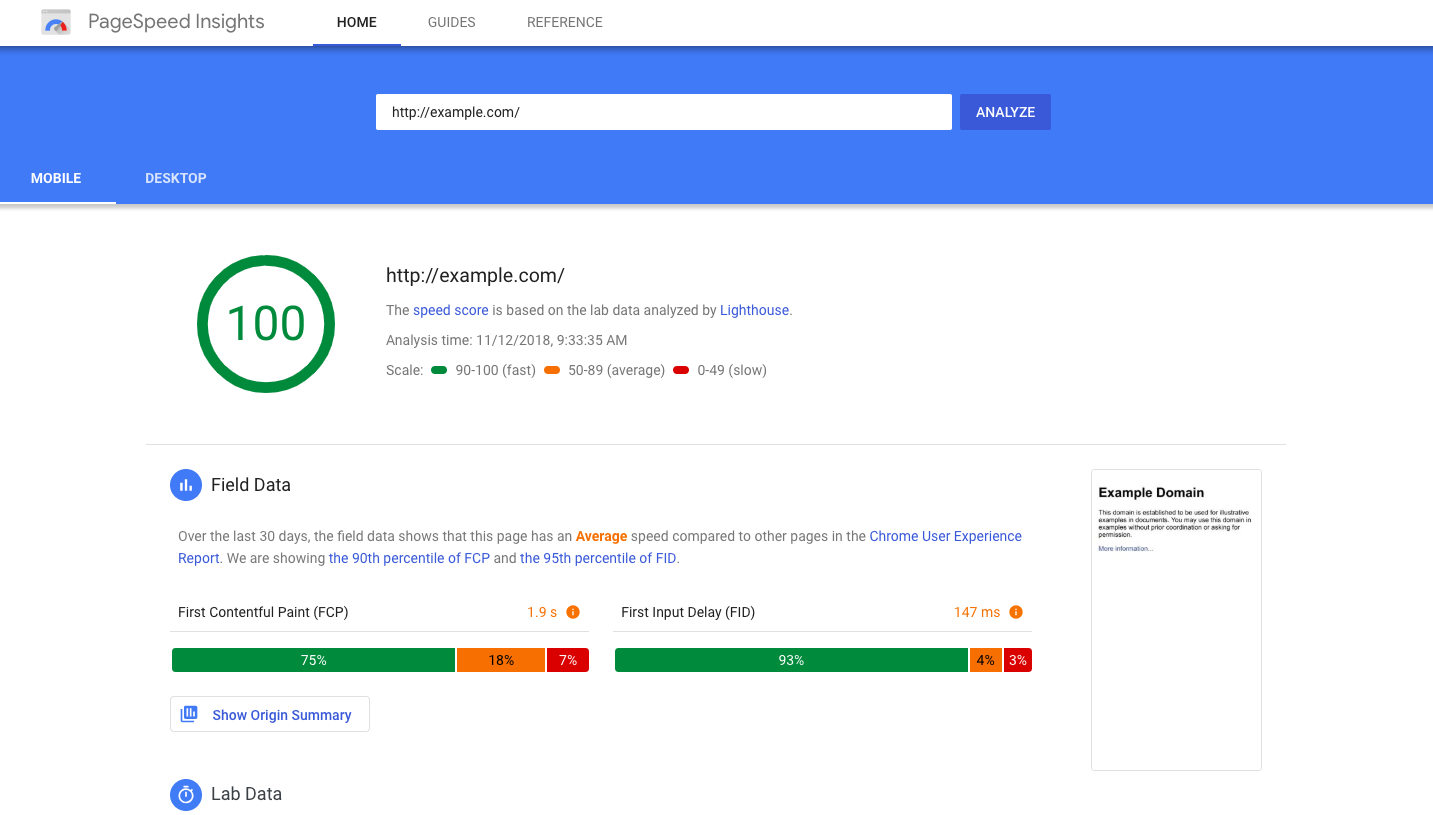
Optimise with Google PageSpeed Insights
Google Pagespeed Insights is your best friend if you’re trying to increase your website’s speed. It provides a comprehensive analysis of your website performance data and core web vitals and diagnoses any performance issues. Crucially, Google Pagespeed Insights also gives you a list of recommended improvements to make.
Implementing these recommended improvements is a great first step to improving your core web vitals and your site’s speed!

Revisit Your Website Host and Plan
As we mentioned above, your web host could be to blame for slow page load time. Your web host can also affect SEO and a range of other website performance metrics.
That’s why choosing a web host with an uptime guarantee, hosting plans that can scale with your needs, and high-quality servers is imperative. Overall, a reliable web host can improve page load times, enhance user experience, and boost your website’s SERP ranking.
Use A Content Delivery Network
A content delivery network (CDN) is a network of servers that delivers website content to users based on their geographic location. CDNs are used to improve website speed and browsing experience by providing faster and more reliable content delivery, along with security and other performance benefits.
CDNs have multiple servers worldwide, and when a user accesses your website, their request is redirected to the closest server in the CDN rather than the origin server where the website is hosted. The result is much faster website loading speeds for users far from the origin server.
CDNs also use load balancing to distribute traffic across multiple servers. This ensures that no single server is overloaded, optimising resource utilisation and maintaining consistent website performance even during high-traffic periods.
If you’re running a website that needs to reach users across the globe and support high traffic levels, using a CDN is essential to ensure your website performs well.
Looking To Improve Your Website’s Speed and Performance?
Futuretheory is a Canberra digital marketing agency specialising in websites, marketing and design. We understand the positive impact of fast loading times on a website’s user experience and increasing conversions, and we always make it a top priority when we’re developing, designing or hosting websites for our clients.
Over the past 15 years, we’ve developed an extensive knowledge of best website practices and have passed the benefits down to over 100 clients across Australia, helping them grow their online presence through strategy-driven, data-backed website solutions.
If we sound like the agency for you, contact us for an obligation-free quote. You can also browse through our work to see how we’ve helped other businesses in a wide range of fields.



